

Building the Blueprint for User-Centric Design
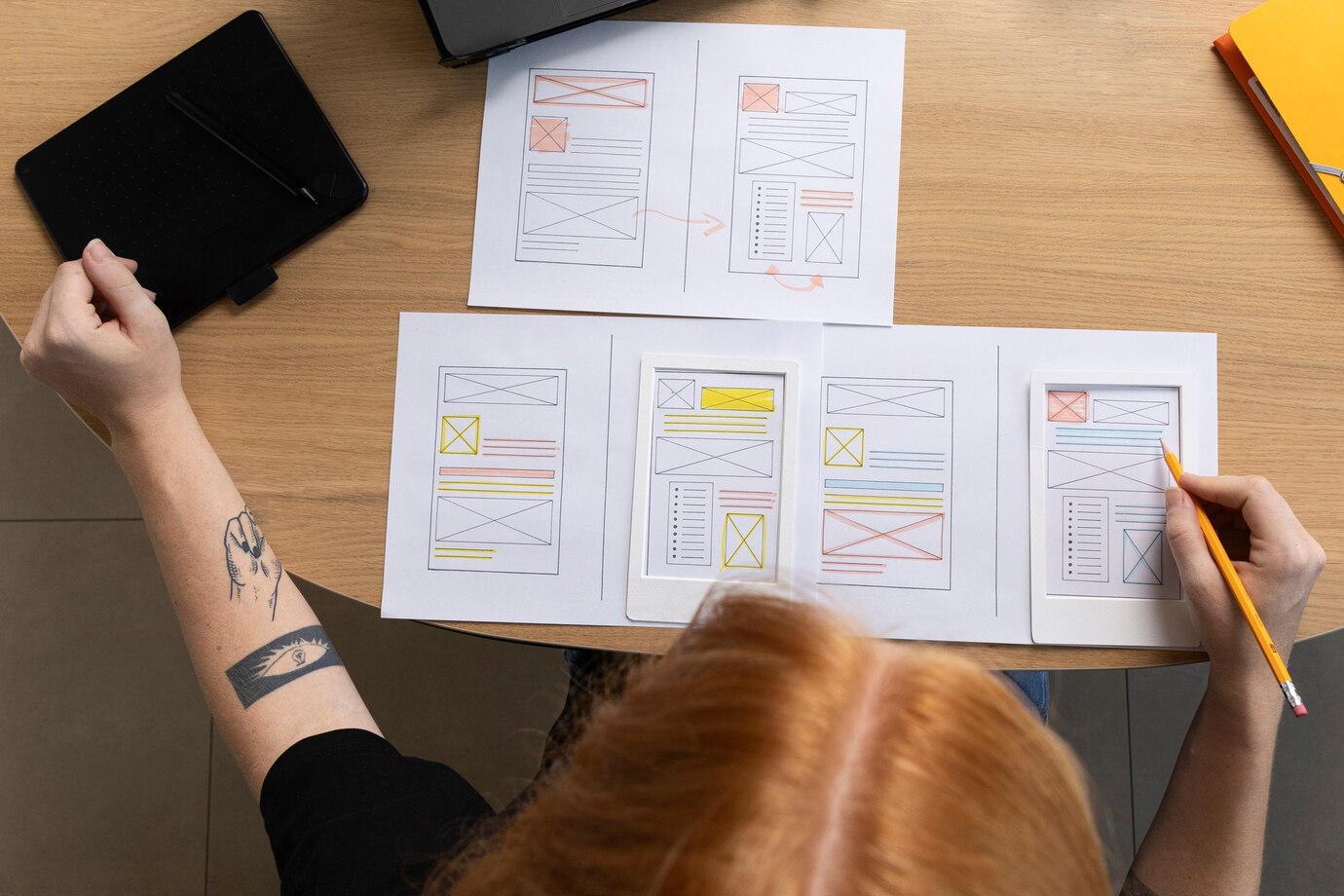
Wireframing and prototyping are essential steps in the UI/UX design process, allowing designers to visualize and test their ideas before implementation. Wireframes provide a skeletal outline of the interface, outlining structure and functionality, while prototypes bring designs to life, enabling users to interact with the interface and provide valuable feedback. Together, these tools help designers refine their designs, iterate quickly, and ultimately create user-centered experiences that meet user needs and expectations.